ポップアップで、任意のHTMLや画像を追加すると簡単にポップアップが実装できるプラグインは多数あります。
私が案件で必要とした以下の要件を満たし、かつ使いやすいと思った2種類を紹介しようと思います。
- ポップアップを管理画面から簡単に、任意の場所(編集画面)へ追加できる。(ショートコードで)
→テンプレートへの埋め込みは、do_shortcode() で可能。 - ポップアッププラグインの内部に、別プラグインのショートコードを含めることが可能。(カレンダープラグインやフォームプラグインなど)
- クラス追加ができ、CSSでスタイル調整ができること。
- レスポンシブ対応ができること。
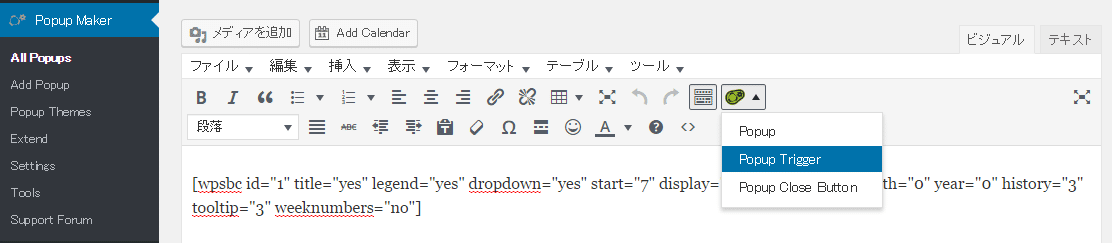
Popup Maker
https://ja.wordpress.org/plugins/popup-maker/
特徴は、ポップアップのテーマのスタイルをかなり細かく管理画面からカスタマイズ可能なこと。CSSが分からない人でも、直感的にカスタムできます。ポップアップの中はTinyMCEのエディタで編集できるので、ショートコード貼り付けも自由です。埋め込みは、ボタンが用意されているので簡単です。
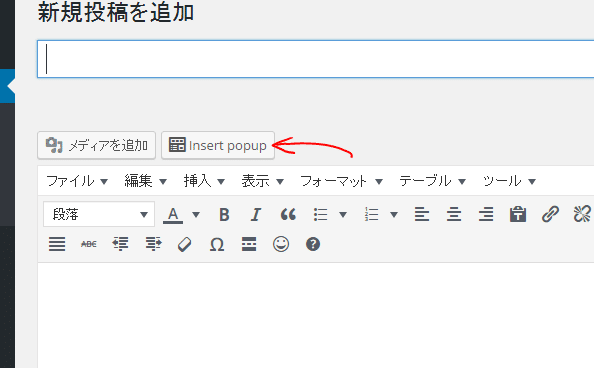
Popup
https://ja.wordpress.org/plugins/popup-builder/
こちらのほうが最初に見つけて、案件で使用しています。Contact form 7のフォーム埋め込みはうまく機能しました。こちらのほうが、Popup Makerよりシンプルな感じです。ショートコード埋め込みは開発者サイトではライセンス有料の記載があるが、現在は無料版をインストールすると制限なく使えている様子。こちらも埋め込みはエディタのボタンから可能です。
どちらも使い勝手がいいのですが、よりスタイル調整にこだわりたいときはPopup Maker、シンプルで良い場合はPopup、がいいかなと思いますので、何かの参考になればと思います。
(Visited 14,350 times, 1 visits today)